Best Practices for an ADA Compliant Website
The State of Accessibility in 2021
The past year has seen a steep rise in lawsuits related to digital accessibility, with several large firms in the financial services industry falling victim to ADA violations. While valuable regulatory laws have been in place for quite some time, an increasing reliance on digital and mobile experiences resulting from the pandemic has placed many websites in the crosshairs for failing to provide adequate accessibility features.
Not only has the pandemic brought this issue to the forefront, but it has also highlighted the fact that digital accessibility is considered a civil right. Now, more than ever, website owners need to accommodate for users with disabilities or otherwise face legal consequences. With this in mind, financial services brands must go through their websites and materials carefully, ensuring they are geared appropriately towards every audience and remain in compliance with ADA guidelines.
64% rise in lawsuits vs 20201
1,661 ADA Lawsuits in first half of 20211
While it is important to know the very set of standards you should be meeting, most of these standards are very technical and working with a design firm may serve to be beneficial in avoiding any gaps. Here are a few of our best practices to follow for your financial services or investment firm’s ADA-compliant website:
The ADA basics
For a website to be considered digitally accessible, it must comply with the rules of the Americans with Disabilities Act (ADA), a civil rights law that prohibits discrimination based on disability, while also imposing accessibility requirements on public accommodations.
Digital accessibility refers to the practice of building digital content, applications and websites that can be used by anybody, including individuals who have visual, motor, auditory, speech, or cognitive disabilities.
In order to ensure adequate compliance, the ADA encourages self-regulation of accessibility standards by following the Web Content Accessibility Guidelines 2.1, otherwise known as WCAG 2.1. These internationally recognized set of guidelines identify three levels of compliance:
-
- A = below acceptable
- AA = standard (and where you want to be)
- AAA = exceptional
Website accessibility standards break down to four basic principles: Perceivable, Operable, Understandable and Robust.
Perceivable – Information and user interface components must be presentable to users in ways they can perceive.
-
- Offer text alternatives for non-text content
- Offer captions or other alternatives for multimedia
- Develop content that can be showcased in different ways, such as assistive technologies, without loss of meaning
- Make it easier for users to view and hear site content
Operable – User interface components and navigation must be operable and not require interaction that certain users cannot perform.
-
- Make all functionality accessible with the keyboard
- Provide users with adequate time to read & use content
- Do not implement content that could potentially cause seizures
- Help users navigate the site & locate content
Understandable – Information and the operation of user interface must be understandable.
-
- Ensure text is both readable & understandable
- Content should appear & operate in predictable ways
- Assist users in avoiding & correcting mistakes
Robust – Content must be robust enough to be interpreted reliably by a wide variety of user agents, including assistive technologies.
-
- Offer ability to access content as new technologies develop
- Maximize compatibility with current & potential future user tools
ADA COMPLIANCE BEST PRACTICES
Now that we have a general understanding of the ADA and WCAG, let’s dive a little deeper into key financial and investment industries’ best practices to follow to ensure your firm’s website meets compliance standards:
Since content delivery has shifted increasingly toward digital-first, it’s vital to switch up your marketing efforts to adapt to this change. Those who don’t fully utilize online marketing need to ramp up their efforts to demonstrate their adaptability to these times. Areas such as SEO are now an even more powerful drivers of business growth, and a position at the top of the search is extremely valuable real estate.
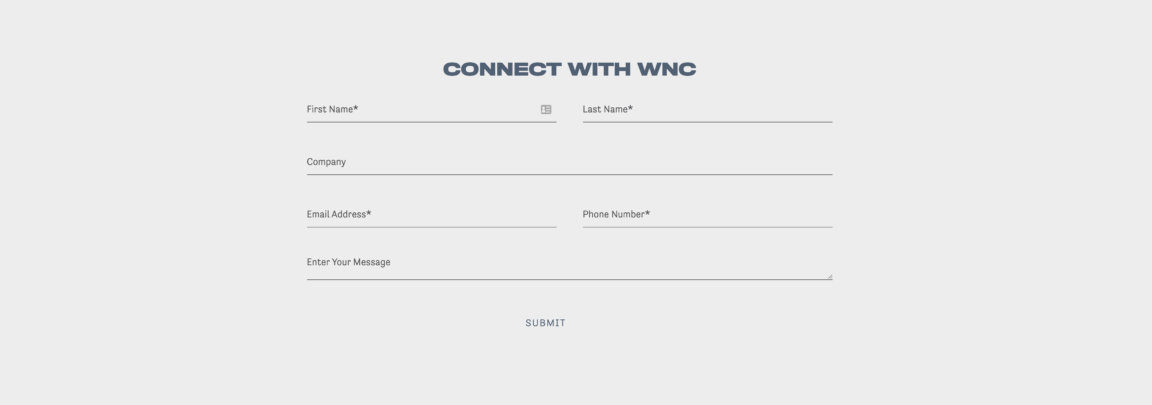
1. Make sure website forms have labels and inline messaging
ADA visitors access websites through a screen reader, so any instructions for the user should be clear and concise. Website forms should be designed with helper text above the field as a label so that screen readers can read it. Forms are a vital way that users connect with your company, so you want to make sure they are easy to use and understand. Inline error messages are beneficial so that a user knows when they have filled something out incorrectly or missed a field, and how to fix it.

2. Only use color for enhancement
People with visual impairments won’t be able to distinguish between colors, so any infographics should be displayed using patterns to distinguish between data sets. Any color used on your website should have sufficient color contrast and can be thoroughly checked on the WCAG website.

3. Incorporate keyboard navigation
Some website visitors may not be able to use a mouse, so your site should be able to navigate by using the tab key. This means that each navigational item needs a focus indicator, which highlights each element, so you can tell where you are on the page as you tab through it.
4. Correct markups
Use headings appropriately and only use one per page. This provides correct markup so that when devices access the site, it’s not confusing or out of order to read your firm’s content.

5. Descriptive CTAs
Be thorough with descriptions instead of leaving them open-ended and be descriptive with any buttons or hyperlinks. For example, you may want to label a button with “Contact Us” instead of simply “Click Here.” This way, when a screen reader reads the button, the user knows exactly what they are clicking on.

6. Pair images and video with text
All images should have informative text and ensure that audio and video content has captioning or transcription to make it accessible. You should also provide a way to pause or stop any video or animation, as some users may be susceptible to seizures, etc. Make sure to always use true text and avoid having any text as an image. This can’t be read or accessed by devices like a screen reader.
7. Have your website user-tested
Have users with disabilities review and inspect your website for inaccessibility. The users should provide feedback in order for you to implement changes. Having testing done shows your commitment and goes beyond technical WCAG standards. There are also automated AI options that can help in the process and provide easy-to-incorporate fixes and remediation ideas for ongoing site maintenance that can work to provide an extra layer of accessibility.
STAY ACCESSIBLE. STAY PROTECTED.
Compliance is critical for every public facing website, now more than ever. And while firms can certainly use this article’s best practices as a comprehensive outline to help comply with the ADA, the more complex the site and the larger the firm, the greater risk there is for legal action. This is especially true in financial services and investment management. This also makes a partnership or consultation with a design firm who understands full compliance standards something that new and established firms should strongly consider.
Contact MBC Strategic to see how your investment firm can benefit from our investment industry expertise and ADA awareness in today’s rapidly changing digital environment.
- UsableNet 2021 Mid Year Report – ADA Digital Accessibility Lawsuits
- 7 Best Practices to Ensure Your Website is ADA Compliant
- 2022 ADA Web Accessibility Standards & Requirements
- Best Practices for ADA Website Compliance in 2021
Published: